Datos de laboratorio vs. Datos de campo – cómo monitorear sus Core Web Vitals

Las Core Web Vitals se están volviendo cada vez más importantes para las clasificaciones de búsqueda de Google, y ahora hay una variedad de herramientas disponibles para ayudar a medirlas. Este artículo considera algunas de las diferencias entre estas herramientas y cómo los editores pueden hacer uso de los datos de laboratorio y de campo para mejorar sus Métricas Principales.
Índice
- ¿Qué son las Core Web Vitals?
- Por qué son importantes las Core Web Vitals
- Medición de Métricas Principales: diferencias entre los datos de laboratorio y de campo
- ¿Qué herramientas puede usar para medir las métricas principales de Google?
- Factores a considerar al elegir una herramienta Core Web Vitals Monitoring
- Prueba Clickio Web Vitals Monitoring gratis
¿Qué son Core Web Vitals?
En mayo de 2020, Google presentó un nuevo conjunto de métricas llamado “Core Web Vitals”. Estas fueron diseñadas para ayudar a los desarrolladores web a optimizar sus sitios para experiencias de usuario reales de alta calidad.
El conjunto actual de Core Web Vitals consta de tres métricas: Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), y Interaction to Next Paint (INP), y cada una de ellas se centra en un aspecto específico de la experiencia del usuario.
1. El renderizado del mayor elemento con contenido (LCP) mide el rendimiento de carga: qué tan rápido aparece su sitio en la pantalla.
2. El cambio de diseño acumulado (CLS) cuantifica la estabilidad visual: la cantidad de saltos inesperados o cuánto se mueve su contenido.
3. Interaction to Next Paint (INP) mide la rapidez con la que un sitio web responde a las interacciones del usuario, como clics o pulsaciones de teclas.
Puede obtener más información en este post anterior.
Por qué son importantes las Core Web Vitals
Comprender cómo funcionan las métricas principales podría ayudar a mejorar el rendimiento de su sitio, mejorar la experiencia de usuario y aumentar su posición en la clasificación de búsqueda de Google.
Desde junio de 2021, Google ha utilizado las Métricas Principales como parte de sus algoritmos de búsqueda, por lo que si no cumple con todas las medidas podría ver su sitio caer en las clasificaciones de búsqueda, lo que provocaría una reducción en el tráfico.
Pero esa no es la única razón para mejorar sus Core Web Vitals. La idea es garantizar que los sitios web ofrezcan una buena experiencia de página y, si lo hace, es más probable que vea visitantes satisfechos, que quieran pasar más tiempo en su sitio, ver más contenido y regresar con más frecuencia. En última instancia, esto debería conducir a un aumento de sus ingresos ya que los usuarios ven e interactúan con más anuncios.
De hecho, Google cita varios ejemplos de empresas que se han beneficiado significativamente tras mejorar elementos de sus Métricas Principales:
- Vodafone (Italia) mejora LCP un 31% para conseguir un 8% más de ventas.
- iCook mejoró CLS en un 15 % para lograr un 10 % más de ingresos publicitarios.
- yahoo! Japón arregló CLS, lo que condujo a una reducción del 98 % en las páginas deficientes y un aumento del 15 % en las páginas vistas por sesión.
- Tokopedia mejoró el LCP en un 55 % y vio un 23 % más de duración promedio de sesión.
Además, es probable que las Core Web Vitals sean aún más importantes en los próximos meses, puesto que comienzan a tener un impacto en las clasificaciones tanto de escritorio como de móvil.
Medición de Core Web Vitals: diferencias entre los datos de laboratorio y de campo
¿Cómo obtener la información más útil sobre las métricas de experiencia de usuario? Según Google hay dos maneras de saber cómo los usuarios están experimentando un sitio web.
Esos dos recursos son datos de laboratorio y datos de campo, y estos últimos también se conocen como datos de monitoreo de usuario real (RUM).
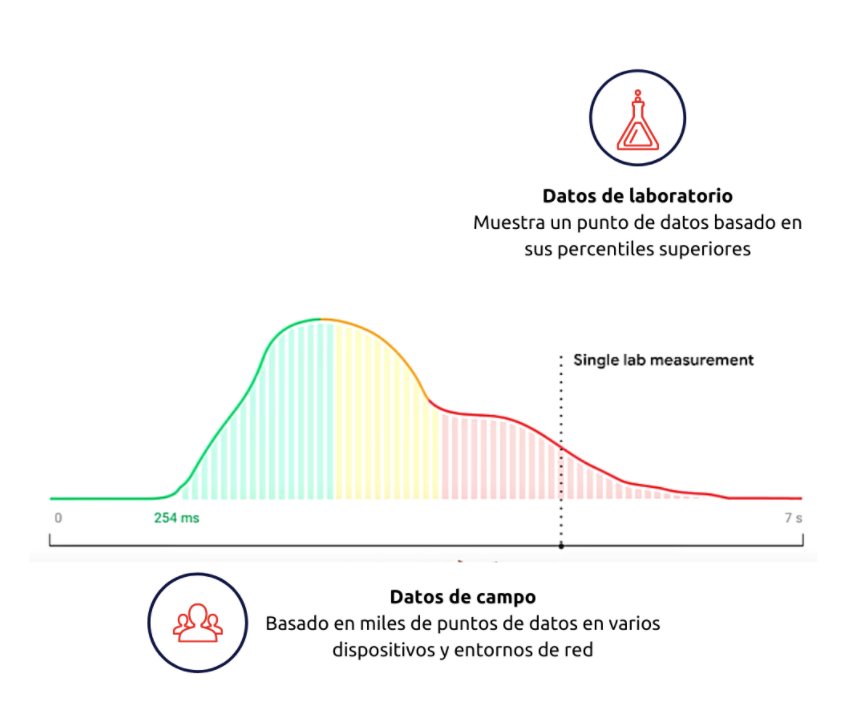
- Los datos de laboratorio se recopilan en un entorno controlado con dispositivos predefinidos y configuraciones de red. Como tal, proporcionan resultados reproducibles con comentarios inmediatos y puede ser bueno para la depuración.
- Los datos de campo le permiten comprender lo que los usuarios reales están experimentando en su sitio, lo que puede depender de una variedad de factores, como su ubicación geográfica, dispositivo y condiciones de red.
Consideremos un ejemplo para ver los diferentes usos que los datos de laboratorio y los datos de campo tienen en los datos del mundo real para el renderizado del mayor elemento con contenido (LCP) de una página.

Los datos de campo, por otro lado, son registros de usuarios reales en sus dispositivos reales. Cada vez que sus usuarios cargan su página, agrega un solo punto de datos a este conjunto. Debido a esto, una métrica de un solo campo representa a todos sus usuarios.
Si bien ambos pueden ser útiles, los datos de campo son cruciales, puesto que es lo que Google utiliza para clasificar la experiencia de su página.
¿Qué herramientas puede usar para medir Core Web Vitals?
Hay varias herramientas disponibles de Google para ayudar a medir su puntuación de rendimiento de Métricas Principales, utilizando una combinación de datos de laboratorio y de campo. Clickio también ofrece el servicio Web Vitals Monitoring, basado en datos de usuarios reales en tiempo real. Puede ver una comparación en la siguiente tabla:
| Herramientas de medición de CWV | Tipo de datos | Frecuencia de datos | Nivel de datos |
|---|---|---|---|
| Clickio Web Vitals Monitoring | Datos de campo | En tiempo real | Sitio y página |
| Clickio Check Core Web Vitals | Datos de campo | Basado en el informe CrUX | Sitio |
| PageSpeed Insights | Datos de laboratorio y campo | 28 días de promedio | Página |
| Chrome User Experience Report (CrUX) | Datos de campo | Actualizado históricamente Mensualmente | Sitio |
| Google Search Console | Datos de campo | 28 días de promedio | Página |
| Chrome Developer Tools | Datos de laboratorio | Solo para los usuarios que actualmente navegan | Página |
| Lighthouse | Datos de laboratorio | Solo para los usuarios que actualmente navegan | Página |
| Web Vitals Chrome Extension | Datos de campo | Solo para los usuarios que actualmente navegan | Página |
Factores a considerar al elegir una herramienta de monitoreo de Core Web Vitals
Todas las herramientas anteriores pueden ser útiles para medir sus Métricas Principales, pero hay varios factores que puede considerar al elegir una.
1. ¿Proporciona datos de usuarios reales?
Como mencionamos, los datos de usuario real (campo) son necesarios si desea ver puntuaciones basadas en lo que sus usuarios realmente están experimentando en su sitio en condiciones del mundo real. Como dice el propio Google:
“Los datos proporcionados por Chrome User Experience Report ofrecen una forma rápida de evaluar el rendimiento de los sitios, pero no proporcionan la telemetría detallada por página vista que a menudo es necesaria para diagnosticar, monitorear y reaccionar rápidamente a las regresiones con precisión.
Como resultado, recomendamos enfáticamente que los sitios configuren su propio monitoreo de usuarios reales”.
2. ¿Cuánto de recientes son los datos?
Es importante saber qué tan recientes son los datos en su informe de Core Web Vitals para que pueda tomar las medidas correspondientes. Por ejemplo, el Informe de experiencia del usuario de Chrome utiliza datos históricos que se actualizan mensualmente. Si su puntuación cae repentinamente, podría pasar algún tiempo antes de que pueda verlo en el informe. Peor aún, si realiza cambios para corregir algún problema, tendrá que esperar un mes para ver si tienen algún impacto. Solo los datos en tiempo real le permiten actuar rápidamente para minimizar el impacto de cualquier caída en su Core Web Vitals.
3. ¿Cuánto detalle obtiene?
Algunas herramientas sólo muestran una puntuación general para su sitio, por lo que no puede ver cómo esto difiere en las páginas individuales. Elegir una herramienta con detalles a nivel de página le ayudará a modificar las páginas individuales que están bajando su puntuación. Igualmente, herramientas como la de Clickio también le permiten filtrar por otros factores, como el tipo de dispositivo o navegador, para identificar más fácilmente el origen de cualquier problema.
Pruebe Web Vitals Monitoring de Clickio gratis
Basado en datos de usuarios reales en tiempo real, Web Vitals Monitoring de Clickio facilita la medición precisa de sus Core Web Vitals y profundiza en los detalles de sus resultados. También tiene la opción de configurar alertas automáticas, por lo que recibirá una notificación por correo electrónico cada vez que su puntuación caiga por debajo de cierto nivel.
La versión básica del servicio está disponible de forma gratuita para cualquier sitio web, ¿por qué no probarlo?
Si ya está utilizando la plataforma Clickio, simplemente vaya a la pestaña Web Vitals Monitoring para configurarlo.
Si aún no está registrado, haga clic aquí para registrarse ahora.
