Cómo maximizar los ingresos con los sticky móviles

Como explicamos en una publicación anterior del blog, los banners publicitarios sticky pueden ayudar a aumentar la visibilidad de sus anuncios y maximizar los ingresos de su sitio web.
Uno de los tipos de banner sticky más populares entre los editores de Clickio es el móvil, ya que se puede utilizar en la parte superior o inferior de la pantalla, o incluso en ambas. Pero, ¿cuál es la mejor configuración para los editores?
Según nuestras últimas comprobaciones, el sticky móvil es más efectivo con un banner de 320 x 50 en la parte inferior de la pantalla y otro de 320 x 50 en la parte superior, en el que la imagen se fija brevemente al hacer scroll, tal y como se muestra a continuación:
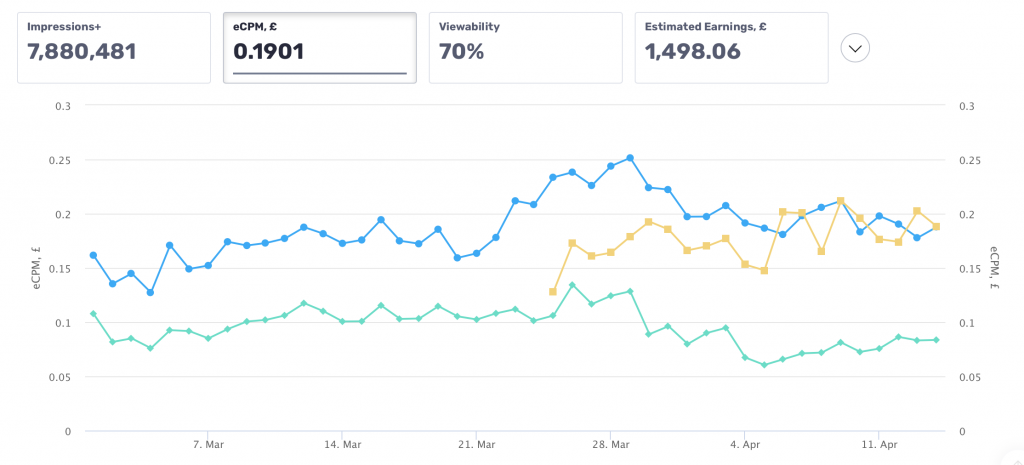
Por ejemplo, la siguiente captura de pantalla muestra los datos de un editor de Clickio que originalmente utilizaba un banner sticky de 320 x 100 en la parte inferior de la pantalla. Posteriormente, el banner sticky inferior se redujo a una altura de 50, y luego se añadió un segundo bloque de 320 x 50 en la parte superior que se fijó solo durante un par de segundos ocultándose al hacer scroll. Además, se utilizaron junto con un banner inteligente que aparecía dentro del contenido de la página.
Leyenda
Banner sticky inferior 320 х 50
Banner en la cabecera 320 х 50
Banner inteligente en el contenido 336 х 280

La captura de pantalla muestra que tras instalar el banner superior y reducir el tamaño del sticky inferior de 320 x 100 a 320 x 50, su CPM disminuyó ligeramente, pero el CPM del bloque superior era en principio mucho mayor. De hecho, los ingresos totales de dos banners de 320 x 50 fueron aproximadamente un 50 % más altos en comparación con el uso de un banner de 320 x 100, incluso aunque el usuario vea un banner dos veces más pequeño. A su vez, la integración de un bloque publicitario adicional no tuvo un efecto negativo en el CPM del banner inteligente que se encontraba dentro del contenido.
Esta solución ya está disponible para los sitios que utilizan la tecnología Clickio Prism y pronto también lo estará para otros editores de Clickio.
Como alternativa, si tiene una barra de menú fija durante unos instantes al hacer scroll en los dispositivos móviles, puede colocar allí un banner para conseguir así el mismo efecto. Por otro lado, puede sustituir el banner sticky inferior de 320 x 100 por dos banners de 320 x 50 (en la parte superior e inferior). Desde el punto de vista de los ingresos, es probable que así sea aún más rentable que la opción explicada anteriormente, pero un poco más perjudicial para la experiencia del usuario.
Como es natural, es probable que la configuración óptima de los anuncios sea diferente para cada sitio, por lo que es importante verificar lo que funciona en el suyo. La plataforma de Clickio, basada en la inteligencia artificial, comprueba de manera constante una variedad de diseños de anuncios, ubicaciones y configuraciones para encontrar las combinaciones más rentables.
Para comenzar a utilizar los anuncios de Clickio en su sitio web, regístrese aquí. O póngase en contacto con nosotros para hablar de cómo mejorar la configuración de sus anuncios.
