Cómo optimizar la CRP o Ruta de Acceso de Representación Crítica

La optimización de su ruta de representación crítica (Critical Rendering Path en inglés, o CRP) puede marcar una gran diferencia en el rendimiento de su sitio web. Este artículo explica qué es exactamente el CRP, por qué es importante y qué puede hacer para mejorar el suyo.
Resumen
- ¿Qué es una ruta de representación crítica o CRP?
- ¿Por qué los editores deberían preocuparse por su CRP?
- ¿Qué afecta la CRP?
- ¿Y las imágenes?
- ¿Cómo puede comprobar si tiene problemas con CRP?
- Cómo mejorar la CRP y aumentar el rendimiento
- ¿Cómo Clickio Prism mejora la CRP?
¿Qué es una Ruta de Representación Crítica?
Una Ruta de Representación Crítica (Critical Rendering Path en inglés, o CRP) es el proceso que realiza un navegador para transformar HTML, CSS y JavaScript en píxeles que se muestran en la pantalla. La mayor parte de este proceso está oculto tanto para los usuarios como para los desarrolladores, pero es fundamental comprender qué sucede entre los diferentes pasos.
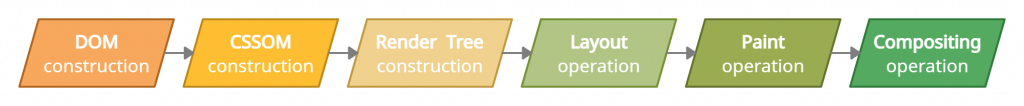
Pasos de la CRP:

¿Por qué los editores deberían preocuparse por su CRP?
Desde junio de 2021 Google ha utilizado la experiencia de la página como un factor clave en sus clasificaciones de búsqueda. Es importante que los editores se aseguren de que cumplen con los tres elementos fundamentales de la Web de Google: Renderizado del Mayor Elemento con Contenido (LCP), Latencia de la primera interacción (FID) y Cambios de Diseño Acumulados (CLS), o podrían tener una clasificación más baja en los resultados de búsqueda y recibir menos tráfico.
La optimización del CRP de un sitio puede reducir drásticamente el tiempo necesario para mostrar los primeros píxeles de una página y, al hacerlo, mejorar el LCP. Mientras tanto, comprender la ruta de representación crítica también sirve como base para crear aplicaciones interactivas estables, que también pueden ayudar a mejorar la FID.
¿Qué afecta la CRP?
- Carga de red (tiempo de respuesta del servidor web). Recuerde que las redes móviles siempre requieren más tiempo para establecer una conexión sin importar la velocidad de la red.
- Código HTML. Es imposible mostrar una página sin cargar HTML completo y construir el Modelo de objetos de documento (DOM). La representación de la página solo puede comenzar después de eso.
- CSS tiene su propio modelo de objetos (CSSOM), que debe construirse y aplicarse al DOM. El proceso de construcción de CSSOM bloquea la representación.
- Fuentes web. La carga de todas las fuentes de la página, vinculadas en DOM / CSSOM, también bloquea la representación.
- JavaScript. Puede interactuar tanto con HTML como con CSS. Potencialmente el componente más “destructivo” que afecta a la CRP. Si no se toman medidas adicionales los navegadores dejan de renderizar cuando se carga y ejecuta JavaScript. El DOM / CSSOM puede ser el resultado de la ejecución de JavaScript y, en ese caso, todo el CRP debe iniciarse nuevamente.
¿Y las imágenes?
Tenga en cuenta que las imágenes son la parte más pesada de la mayoría de las páginas web, pero no se enumeran en los componentes CRP anteriores. Las imágenes son contenido simple, que no requieren un tratamiento especial y, en general, no tienen ningún impacto. El proceso de renderizado real (construcción del árbol DOM) no depende de las imágenes y no está bloqueado por su carga.
¿Cómo puede comprobar si tiene problemas con CRP?
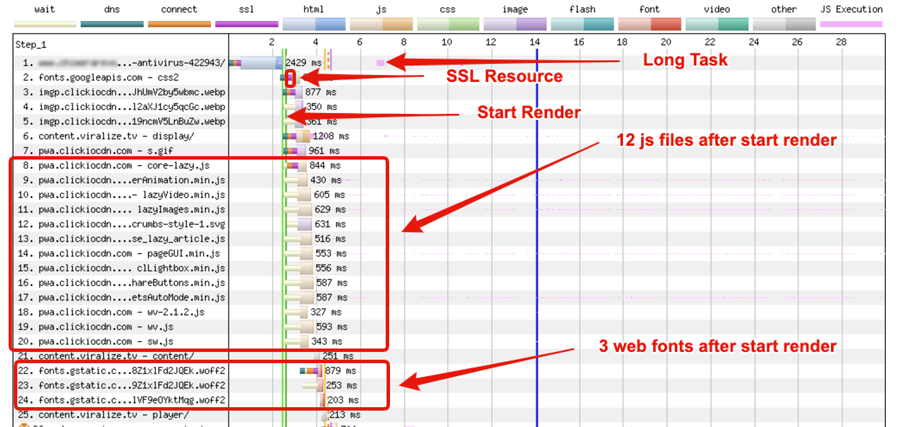
Herramientas como webpagetest.org y Chrome DevTools son excepcionales para rastrear y encontrar cuellos de botella, con diagramas que muestran lo que sucede en su página web. Por ejemplo, la captura de pantalla a continuación muestra numerosos archivos js/css cargándose antes de que comience la renderización (línea vertical verde) y retrasándolo, evitando que el usuario interactúe con la página.

Cómo mejorar la CRP y aumentar el rendimiento
Optimice la velocidad de respuesta del servidor y utilice una CDN.
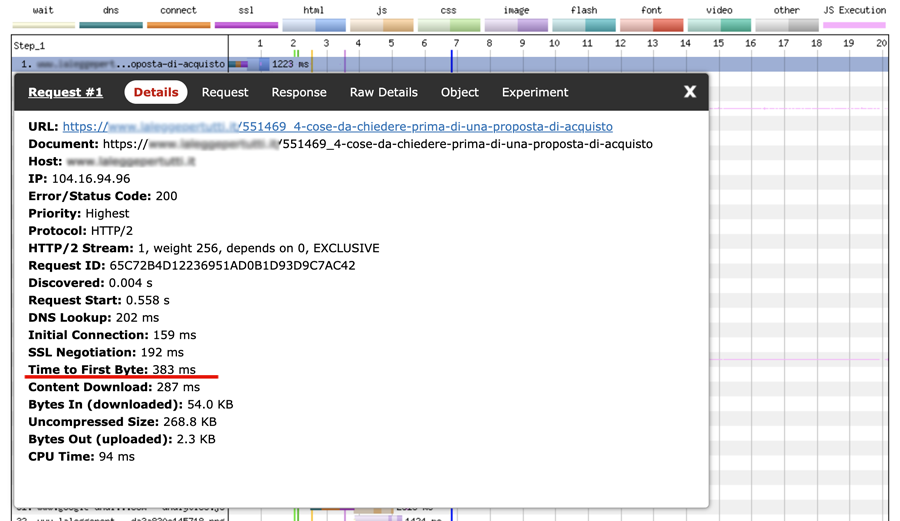
En primer lugar necesitamos una respuesta rápida del servidor, ya que la mayoría de las métricas dependen directamente de él. Por lo general, esta cantidad se mide como “tiempo hasta el primer byte” o TTFB. El TTFB óptimo es menos de 200 milisegundos.

Para mejorar el tiempo de respuesta del servidor utilice una red de entrega de contenido (CDN), como Cloudflare Enterprise. Una CDN permite a las redes transferir contenido web de acuerdo con la geolocalización del usuario. Combínelo con el almacenamiento en caché de HTML para ver un aumento en el rendimiento.
Forme una parte superior de la página (arriba de la página)
Los navegadores cargan el contenido web (todos los componentes de CRP) en “fragmentos”, aunque puede parecer que sucede en una única progresión constante, porque cada parte se carga en una secuencia similar y rápida. Una “parte” consiste en un paquete de datos de hasta 14 kb de tamaño, lo que da como resultado que las páginas web de 14 kb (o menos) se cargan más rápido. Una página de 15 kb requiere dos partes, una página de 29 kb requiere tres, y así sucesivamente. Con una conexión a internet estable y un servidor descargado, una página de 14 kb se carga y se procesa por completo en menos de un segundo.
Formar la primera pantalla (por encima del pliegue) de una página web es crucial para su procesamiento sin problemas. CRP debe incluir solo código y recursos necesarios para mostrar la primera pantalla, de lo contrario obtenemos una “pantalla blanca de la muerte” hasta que todos los elementos clave de la primera pantalla sean visibles.
Sabiendo cómo funciona un navegador y qué incluir en el contenido de la mitad superior de la página, se puede crear una experiencia de usuario fluida. Recomendamos hacer lo siguiente:
- Tome una página web promedio de 1.2 MB de tamaño;
- Coloque los componentes críticos (HTML / CSS / JS / Fonts que son críticos para renderizar contenido en una pantalla) en los primeros 14 kb. Como resultado se acelerará el procesamiento de páginas para los usuarios.
- Cargue el contenido restante de forma asincrónica o colóquelo más abajo en el código (por ejemplo, antes de la etiqueta de cierre </body>).
Siga estas recomendaciones generales
También hay algunas reglas generales que los desarrolladores web deben seguir para mejorar la ruta de representación crítica. Estas medidas afectarán positivamente el rendimiento y mejorarán las métricas de LCP y FID:
- Todos los componentes de bloqueo de CRP en HEAD deben tener menos de 14 kb en total.
- Todos los recursos de la ruta crítica deben cargar desde un solo nombre de dominio para minimizar el tiempo de búsqueda de DNS.
- Elimine las redirecciones, ya que provocan retrasos adicionales en la red.
- La renderización se realiza de forma más rápida y eficaz si CSS va antes que JavaScript.
- Intente proporcionar un servicio de JavaScript asincrónico (async / diferir). De lo contrario, el script debe colocarse lo más bajo posible en el código, para que no entre en los primeros 14 kb de los datos cargados.
- Combine y optimice todos los archivos CSS y JS.
- Implementar la división de código. Cargue solo los recursos que necesite para la página. Puede parecer obvio, pero algunos frameworks y CMS tienden a usar todo el CSS y JS en cada página sin importar si son realmente necesarios.
¿Cómo Clickio Prism mejora la CRP?
Prism, la tecnología de rendimiento de sitio de Clickio, transforma automáticamente el contenido del sitio original en una vista de dispositivo móvil fácil de usar, optimiza su proceso de salida y mejora las métricas de LCP y FID mientras conserva el contenido del sitio original.
Monitorizamos el rendimiento de todos los sitios de Prism ajustando la configuración para maximizar la velocidad de carga, la experiencia del usuario y los ingresos publicitarios. Desde un punto de vista técnico, algunas de las mejoras que hemos realizado recientemente incluyen:
- Implementar una arquitectura basada en app-shell, según el patrón PRPL.
- Dividir CSS en dos partes: CSS crítico y resto de CSS, que se carga de forma asincrónica después de que el contenido se represente en la primera pantalla (Above the Fold).
- Creación de un mecanismo para gestionar el orden de contenido conectable (widgets) con carga asincrónica.
- Dividir el paquete javascript unificado en archivos separados. Ahora todos los módulos necesarios se cargan solo cuando su uso es requerido por la página. Al habilitar los scripts, usamos la estrategia type = ”module”.
- Mover la mayor parte del código inline-js y inline-css a módulos.
- Cambiar la mayoría de los widgets / componentes que no se usaron inicialmente al renderizado del lado del cliente. Solo se solicita la configuración json del servidor. Esto disminuye el peso general del shell de la aplicación, aumenta la velocidad de representación de la página y reduce los costos de CPU para el procesamiento de recursos.
A medida que se implementaron estas mejoras en los sitios con Prism, se observó un aumento en LCP y FID de entre un 5 y un 20%.
¿Por qué no comprobar la diferencia que Prism podría hacer en el rendimiento y los ingresos de su sitio con una prueba gratuita? Si ya es editor de Clickio, póngase en contacto con su Account Manager. Si no es así, puede registrarse para una prueba gratuita aquí.
