How to optimize your Critical Rendering Path

Optimizing your Critical Rendering Path (CRP) can make a big difference to your website’s performance. This article explains what exactly the CRP is, why it’s important and what you can do to improve yours.
Summary
- What is a Critical Rendering Path?
- Why should publishers care about their CRP?
- What affects CRP?
- What about images?
- How can you check if you have CRP issues?
- How to improve CRP and get a performance boost
- How does Clickio Prism improve CRP?
What is a Critical Rendering Path?
A Critical Rendering Path (CRP) is the process performed by a browser to transform HTML, CSS and JavaScript into pixels displayed on the screen. Most of this process is hidden both from users and developers, but it’s crucial to understand what happens between the different steps.
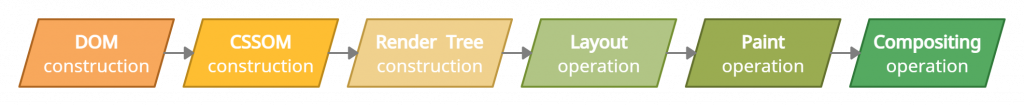
CRP steps:

Why should publishers care about their CRP?
Since June 2021, Google has used page experience as a key factor in its search rankings. It’s important for publishers to ensure they are compliant with all three of Google’s Core Web Vitals – Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS) – or they could rank lower in search results and receive less traffic.
Optimizing a site’s CRP can drastically decrease the time needed to display the first pixels of a page and, by doing so, improve LCP. Meanwhile, understanding the critical rendering path also serves as a basis for creating stable interactive applications, which can help to improve FID as well.
What affects CRP?
- Network load (web server response time). Remember, mobile networks always require more time to establish a connection, no matter the network speed.
- HTML code. It’s impossible to display a page without loading full HTML and building the Document Object Model (DOM). Page rendering is able to start only after that.
- CSS has its own object model (CSSOM), which must be built and applied to the DOM. The CSSOM building process blocks rendering.
- Web Fonts. Loading all the page fonts, linked in DOM/CSSOM, also blocks rendering.
- JavaScript. May interact with HTML as well as with CSS. Potentially the most “destructive” component affecting CRP. If no extra measures are taken, browsers stop rendering when JavaScript is loaded and executed. The DOM/CSSOM may be as a result of JavaScript execution, and in that case, the whole CRP has to be started again.
What about images?
Note that images are the heaviest part of most web pages but they are not listed in the CRP components above. Images are simple content, requiring no special treatment and overall having no impact. The actual rendering process (building the DOM tree) does not depend on images and is not blocked by them loading.
How can you check if you have CRP issues?
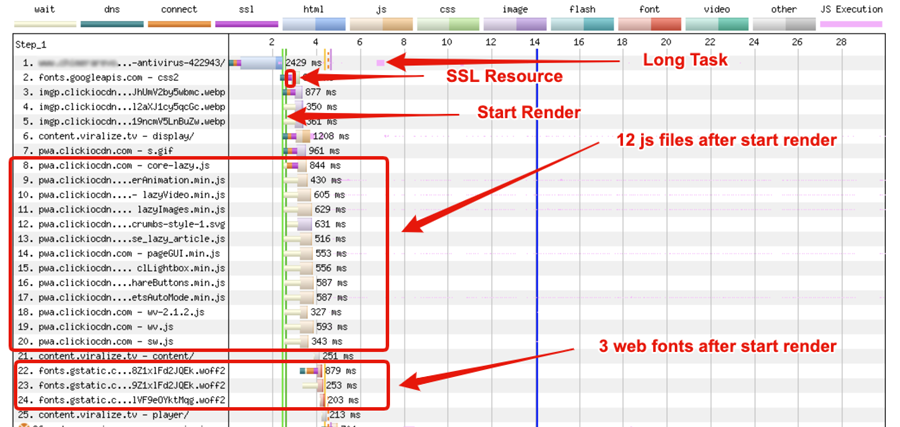
Tools such as webpagetest.org and Chrome DevTools are invaluable for tracking and finding bottlenecks, with diagrams displaying what happens on your webpage. For example, the screenshot below shows numerous js/css files loading before rendering starts (green vertical line) and delaying it, preventing the user from interacting with the page.

How to improve CRP and get a performance boost
Optimize server response speed and make use of a CDN
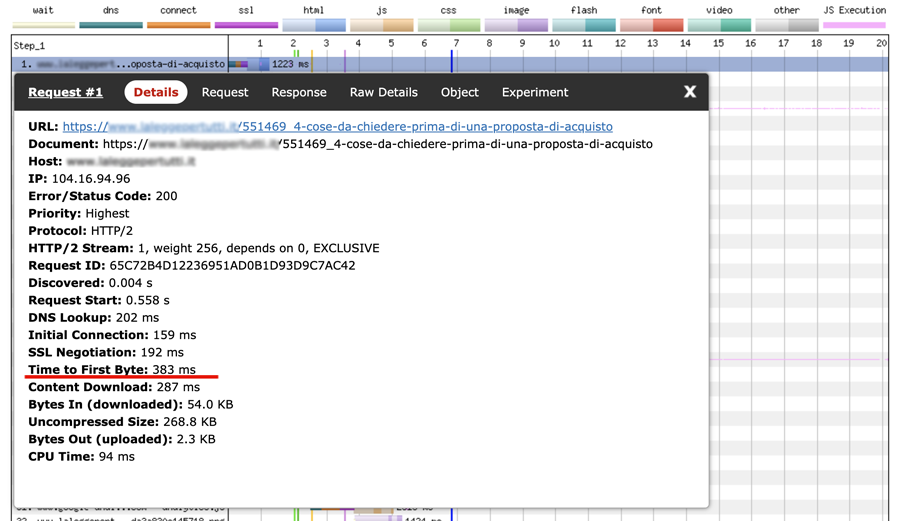
First of all, we need a fast server response, as most metrics directly depend on it. Usually, this quantity is measured as “time to first byte” or TTFB. Optimal TTFB is less than 200 milliseconds.

To improve server response time, use a Content Delivery Network (CDN), such as Cloudflare Enterprise. A CDN allows networks to transfer web content according to the user’s geolocation. Combine it with HTML caching to see an increase in performance.
Form a page top part (above-the-fold)
Browsers load web content (all CRP components) in “fragments”, although It may look as if it happens in a steady single progression because each part is loaded in a similar and fast sequence. A “part” consists of a data package up to 14 kb in size, resulting in 14 kb (or less) web pages loading the fastest. A 15 kb page requires two parts, a 29 kb page requires three, and so on. With a stable internet connection and an unloaded server, a 14 kb page is loaded and fully processed in less than a second.
Forming the first screen (Above the Fold) of a web page is crucial for its seamless processing. CRP must include only code/resources, necessary for displaying the first screen. Otherwise, we get a blank “white screen of death”, until all key/important elements of the first screen are visible.
Knowing how a browser works and what to include in above-the-fold content, you are able to build a smooth user experience. We recommend doing the following:
- Take an average web page of 1.2 mb in size;
- Put critical components (HTML/CSS/JS/Fonts that are critical to rendering content on one screen) in the first 14 kb. Page rendering for users will be accelerated as a result.
- Load the remaining content asynchronously, or put it lower in the code (for instance, before the </body> closing tag).
Follow these general recommendations
There are also a few general rules for web developers to follow for improving the critical rendering path. These measures will positively affect performance as well as improving LCP and FID metrics:
- All blocking CRP components in HEAD must be less than 14 kb in total.
- All the critical path resources must be loaded from a single domain name to minimize DNS search time.
- Remove redirections, as they cause additional network delays.
- Rendering is performed faster and more effectively if CSS comes before JavaScript.
- Try to provide asynchronous JavaScript service (async/defer). Otherwise, the script should be put as low as possible in the code, so it doesn’t get into the first 14 kb of the loaded data.
- Merge and optimize all CSS and JS files.
- Implement code splitting. Load only those resources you need for the page. It may seem obvious, but some frameworks and CMS tend to use all the CSS and JS on each page, no matter whether they are actually required.
How does Clickio Prism improve CRP?
Prism, Clickio’s site performance technology, automatically transforms original site content into a user-friendly mobile device view, optimizes its output process and improves LCP and FID metrics while retaining the content of the original site.
We continue to monitor the performance of all Prism sites, adjusting settings to maximize loading speed, user experience and ad revenues. From a technical point of view, some of the improvements we’ve made recently include:
- Implementing an app-shell based architecture, according to the PRPL pattern.
- Splitting CSS into two parts: critical CSS and all the other CSS, which is loaded asynchronously after the content is rendered on the first screen (Above the Fold).
- Creating a mechanism for managing the order of pluggable content (widgets) with asynchronous loading.
- Splitting the unified javascript bundle into separate files. Now all the necessary modules are loaded only when their usage is required by the page. When enabling the scripts, we used the type=” module” strategy.
- Moving most of inline-js and inline-css code into modules.
- Shifting most of the widgets/components not used initially to client-side rendering. Only json configuration is requested from the server. This decreases general app-shell weight, increases page rendering speed and reduces CPU costs for resource processing.
As these improvements have been rolled out to Prism publishers, they’ve seen an increase in LCP and FID of between 5 and 20%.
Why not see what difference Prism could make to your site performance and revenue with a free trial? If you’re an existing Clickio publisher, just get in touch with your account manager. If not, you can register for your free trial here.
