Come ottimizzare il tuo Critical Rendering Path

Ottimizzare il Critical Rendering Path (CRP) può fare una grande differenza per le prestazioni del tuo sito web. Questo articolo spiega cos’è esattamente il CRP, perché è importante e cosa puoi fare per migliorare il tuo.
Riepilogo
- Cos’è un Critical Rendering Path?
- Perché gli editori dovrebbero preoccuparsi del loro CRP?
- Cosa influisce sul CRP?
- E per quanto riguarda le immagini?
- Come si può controllare se si hanno problemi di CRP?
- Come migliorare il CRP e ottenere un aumento delle prestazioni
- Come fa Clickio Prism a migliorare il CRP?
Cos’è un Critical Rendering Path?
Un Critical Rendering Path (CRP) – è il processo eseguito da un browser per trasformare HTML, CSS e JavaScript in pixel visualizzati sullo schermo. La maggior parte di questo processo è nascosto sia agli utenti che agli sviluppatori, ma è fondamentale capire cosa succede nei diversi passaggi.
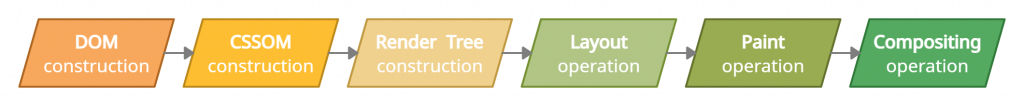
Gli stadi del CRP:

Perché gli editori dovrebbero interessarsi al loro CRP?
Da giugno 2021, Google ha usato l’esperienza di pagina come un fattore chiave nelle sue classifiche di ricerca. È importante per gli editori assicurarsi di essere conformi a tutti e tre i Core Web Vitals di Google – Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS) – o potrebbero posizionarsi più in basso nei risultati di ricerca e ricevere quindi meno traffico.
Ottimizzare il CRP di un sito può diminuire drasticamente il tempo necessario per visualizzare i primi pixel di una pagina e, così facendo, migliorare l’ LCP. Al contempo, la conoscenza del percorso di rendering serve anche come base per la creazione di applicazioni interattive stabili, che possono contribuire a migliorare il FID.
Cosa influisce sul CRP?
- Il carico di rete (tempo di risposta del server web). Ricordate che le reti mobili richiedono sempre più tempo per stabilire una connessione, indipendentemente dalla velocità della rete.
- Codice HTML. È impossibile visualizzare una pagina senza caricare tutto l’HTML e costruire il Document Object Model (DOM). Il rendering della pagina può iniziare solo dopo.
- I CSS hanno il proprio modello di struttura (CSSOM), che deve essere costruito e applicato al DOM. Il processo di costruzione del CSSOM blocca il rendering.
- Il font. Anche il caricamento di tutti i font della pagina, collegati nel DOM/CSSOM, blocca il rendering.
- JavaScript. Può interagire con l’HTML così come con i CSS. Potenzialmente il componente più “distruttivo” che colpisce il CRP. Se non vengono prese misure aggiuntive, i browser bloccano il rendering quando JavaScript viene caricato ed eseguito. Il DOM/CSSOM può essere il risultato dell’esecuzione di JavaScript, e in quel caso l’intero CRP deve essere riavviato.
E per quanto riguarda le immagini?
Considerate che le immagini sono la parte più pesante della maggior parte delle pagine web, ma non sono elencate nei componenti CRP di cui sopra. Le immagini sono contenuti semplici, che non richiedono alcun trattamento speciale e nel complesso non hanno alcun impatto. L’effettivo processo di rendering (costruzione dell’albero DOM) non dipende dalle immagini e non è bloccato dal loro caricamento.
Come si può controllare se si hanno problemi di CRP?
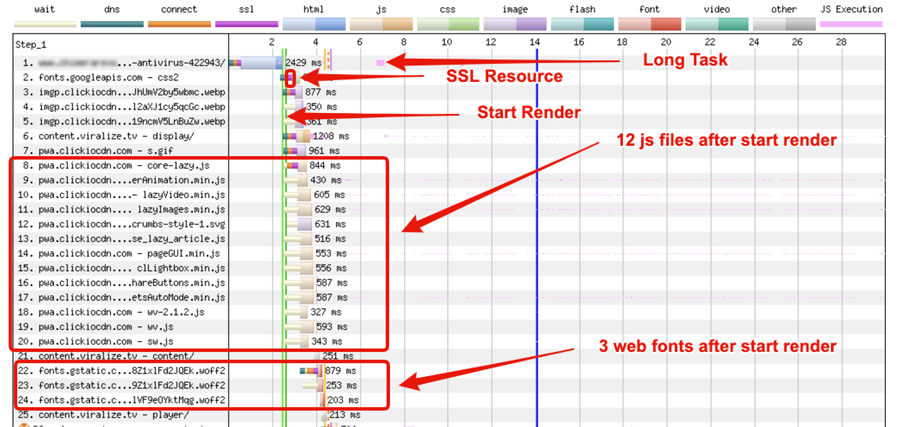
Strumenti come webpagetest.org e Chrome DevTools sono inestimabili per tracciare e trovare i colli di bottiglia, con diagrammi che mostrano cosa succede nella tua pagina web. Per esempio, lo screenshot qui sotto mostra numerosi file js/css che si caricano prima dell’inizio del rendering (linea verticale verde) e lo ritardano, impedendo all’utente di interagire con la pagina.

Come migliorare il CRP e ottenere un aumento delle prestazioni
Ottimizzare la velocità di risposta del server e fare uso di un CDN
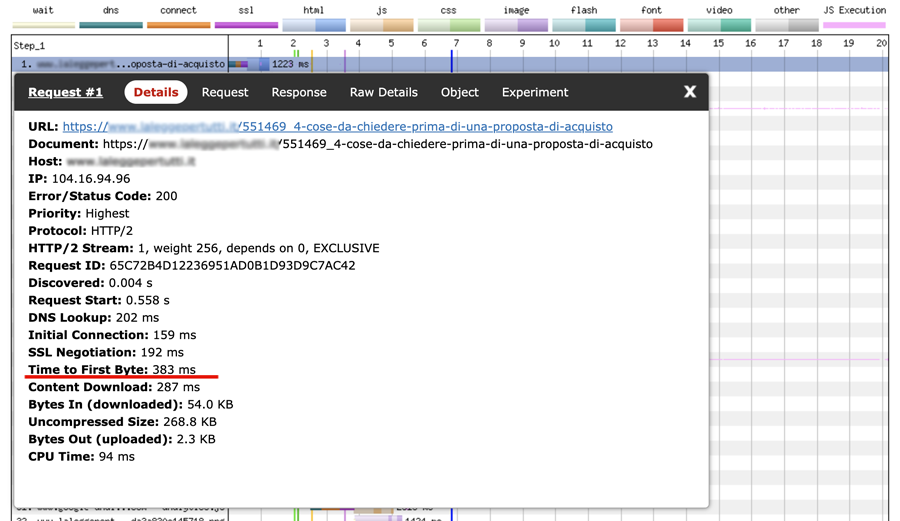
Prima di tutto, abbiamo bisogno di una risposta veloce del server, poiché la maggior parte delle metriche dipendono direttamente da essa. Di solito questa quantità viene misurata come “tempo al primo byte” o TTFB. Il TTFB ottimale è meno di 200 millisecondi.

Per migliorare il tempo di risposta del server, usa una Content Delivery Network (CDN), come Cloudflare Enterprise. Una CDN permette alle reti di trasferire il contenuto web secondo la geolocalizzazione dell’utente. Combinalo con il caching HTML per vedere un aumento delle prestazioni.
Formare una parte superiore della pagina (above-the-fold)
I browser caricano il contenuto web (tutti i componenti CRP) in parti distinte, anche se può sembrare che avvenga in una progressione unica e costante, perché ogni parte viene caricata in una sequenza simile e veloce. Una di queste parti consiste in un pacchetto di dati fino a 14 kb di dimensione, con il risultato che le pagine web da 14 kb (o meno) si caricano più velocemente. Una pagina di 15 kb richiede due parti, una pagina di 29 kb ne richiede tre, e così via. Con una connessione internet stabile ed un server scarico, una pagina da 14 kb viene caricata e completamente elaborata in meno di un secondo.
È cruciale che la prima schermata (Above the Fold) di una pagina web venga elaborata senza interruzioni: il CRP deve includere solo i codici e le risorse necessarie alla visualizzazione della prima schermata, altrimenti si otterrebbe una pagina vuota finché tutti gli elementi chiave non vengano caricati.
Sapendo come funziona un browser e cosa va incluso nel contenuto above-the-fold, si è in grado di costruire un’esperienza utente fluida.
Seguite queste raccomandazioni generali
Ci sono anche alcune regole generali che gli sviluppatori web devono seguire per migliorare il percorso di rendering. Queste misure influiranno positivamente sulle prestazioni, oltre a migliorare le metriche LCP e FID:
- Tutti i componenti CRP che causano il blocco in HEAD devono essere meno di 14 kb in totale.
- Tutte le componenti del percorso devono essere caricate da un singolo nome di dominio per minimizzare il tempo di ricerca del DNS.
- Rimuovere i reindirizzamenti, poiché causano ulteriori ritardi di rete.
- Il rendering viene eseguito più velocemente e più efficacemente se il CSS viene caricato prima del JavaScript.
- Cercare di fornire un servizio JavaScript asincrono (async/defer), in caso contrario lo script dovrebbe essere messo il più in basso possibile nel codice, in modo da non entrare nei primi 14 kb dei dati caricati.
- Unire e ottimizzare tutti i file CSS e JS.
- Implementare la divisione del codice. Caricare solo le risorse necessarie per la pagina. Può sembrare ovvio, ma alcuni framework e CMS tendono a utilizzare tutti i CSS e JS su ogni pagina, non importa se sono effettivamente necessari.
Come fa Clickio Prism a migliorare CRP?
Prism, la tecnologia creata da Clickio per ottimizzare le prestazioni del sito, trasforma automaticamente il contenuto del sito originale in una visualizzazione user-friendly per dispositivi mobili, ottimizza il suo processo di output e migliora le metriche LCP e FID mantenendo il contenuto del sito originale.
Continuiamo a monitorare le prestazioni di tutti i siti Prism, regolando le impostazioni per massimizzare la velocità di caricamento, l’esperienza dell’utente e i ricavi pubblicitari. Da un punto di vista tecnico, alcuni dei miglioramenti che abbiamo fatto di recente includono:
- Implementazione di un’architettura basata su app-shell, secondo il modello PRPL.
- Dividere il CSS in due parti: CSS critico e il resto del CSS, che viene caricato in modo asincrono dopo che il contenuto viene reso sulla prima schermata (Above the Fold).
- Creare un meccanismo per gestire l’ordine dei contenuti inseribili (widget) con caricamento asincrono.
- Dividere il bundle javascript unificato in file separati. Ora tutti i moduli necessari sono caricati solo quando il loro utilizzo è richiesto dalla pagina. Quando si abilitano gli script, usiamo la strategia type=”module”.
- Spostando la maggior parte del codice inline-js e inline-css nei moduli.
- Spostando la maggior parte dei widget/componenti non utilizzati inizialmente nel rendering lato client. Solo la configurazione json è richiesta dal server. Questo diminuisce il peso generale dell’app-shell, aumenta la velocità di rendering della pagina e riduce i costi della CPU per l’elaborazione delle risorse.
Man mano che questi miglioramenti sono stati distribuiti agli editori Prism, hanno visto un aumento di LCP e FID tra il 5 e il 20%.
Perché non vedere la differenza che Prism potrebbe fare per le prestazioni e le entrate del tuo sito con una prova gratuita? Se sei un editore Clickio, contatta il tuo account manager. Altrimenti, puoi registrarti per la tua prova gratuita qui.
