Dati di laboratorio contro dati sul campo – come monitorare i vostri Core Web Vitals

I Core Web Vitals stanno diventando sempre più importanti per le classifiche di ricerca di Google, e ci sono ora una varietà di strumenti disponibili per aiutarvi a misurarli. Questo articolo considera alcune delle differenze tra questi strumenti, e come gli editori possono fare uso dei dati di laboratorio e sul campo per migliorare i loro Core Web Vitals.
Riepilogo
- Cosa sono i Core Web Vitals?
- Perché i Core Web Vitals sono importanti
- Misurare i Core Web Vitals – differenze tra dati di laboratorio e sul campo
- Quali strumenti puoi usare per misurare i Core Web Vitals?
- Fattori da considerare quando si sceglie uno strumento di monitoraggio dei Core Web Vitals
- Prova gratuitamente il monitoraggio dei parametri vitali del web di Clickio
Cosa sono i Core Web Vitals?
Nel maggio 2020, Google ha introdotto una nuova serie di metriche chiamate “Core Web Vitals”. Queste sono state progettate per aiutare gli sviluppatori web a ottimizzare i loro siti per migliorare l’ esperienze di utenti reali.
L’attuale set di Core Web Vitals consiste di tre metriche: Largest Contentful Paint (LCP), Interaction to Next Paint (INP) e Cumulative Layout Shift (CLS), ognuno dei quali si concentra su un aspetto specifico dell’esperienza utente.
1. Largest Contentful Paint (LCP) misura le prestazioni di caricamento – in altre parole, quanto velocemente il tuo sito appare sullo schermo
2. Cumulative Layout Shift (CLS) quantifica la stabilità visiva – essenzialmente la quantità di imprevisti o quanto si muove il contenuto
3. Interaction to Next Paint (INP) misura la velocità con cui un sito web risponde alle interazioni dell’utente come clic o pressioni di tasti.
Puoi saperne di più in questo post del blog precedente.
Perché il Core Web Vitals sono importanti
Capire il tuo Core Web Vitals potrebbe aiutarti a migliorare le prestazioni del tuo sito, a migliorare l’esperienza dell’utente in modo da aumentare le tue classifiche di ricerca.
Da giugno 2021, Google ha utilizzato i Core Web Vitals come parte dei suoi algoritmi di ricerca, per cui se non sei conforme a tutte le misure, potresti notare il tuo sito scendere nelle classifiche di ricerca, con una conseguente riduzione del traffico.
Ma questa non è l’unica ragione per migliorare i vostri Core Web Vitals. L’idea alla base è quella di assicurare che i siti web offrano una buona esperienza di pagina, e se lo stai facendo, è più probabile che tu veda i visitatori soddisfatti, che vorranno trascorrere più tempo sul tuo sito, visualizzare più contenuti e tornare più frequentemente. In definitiva, questo dovrebbe portare a un aumento delle tue entrate, dato che gli utenti visualizzano e interagiscono con più annunci.
Google infatti riporta diversi esempi di aziende che hanno beneficiato in modo significativo del miglioramento dei loro Core Web Vitals.
- Vodafone (Italia) ha migliorato LCP del 31% per ottenere l’8% in più di vendite.
- iCook ha migliorato CLS del 15% per ottenere il 10% in più di entrate pubblicitarie.
- Yahoo! Japan ha corretto il CLS che ha portato a una riduzione del 98% delle pagine scadenti e a un aumento del 15% delle pagine viste per sessione.
- Tokopedia ha migliorato il CLS del 55% e ha visto una durata media della sessione migliorata del 23%.
Inoltre, è probabile che i Core Web Vitals diventino ancora più importanti nei prossimi mesi, dato che iniziano ad avere un impatto sulle classifiche desktop e mobile.
Misurare i Core Web Vitals – differenze tra dati di laboratorio e sul campo
Quindi, come possiamo ottenere le informazioni più utili sulle metriche sull’ esperienza dell’utente? Secondo Google, ci sono due risorse per comprendere come gli utenti stanno percependo un sito web.
Queste due risorse sono i dati di laboratorio e i dati sul campo, e questi ultimi sono noti anche come dati RUM (Real User Monitoring).
- I dati di laboratorio sono raccolti all’interno di un ambiente controllato con impostazioni predefinite del dispositivo e della rete. Come tali, forniscono risultati riproducibili con un feedback immediato e possono essere utili per il debug.
- I dati sul campo ti permettono di capire cosa gli utenti del mondo reale stanno effettivamente sperimentando sul tuo sito, che può dipendere da una varietà di fattori come la loro posizione geografica, il dispositivo e le condizioni di rete.
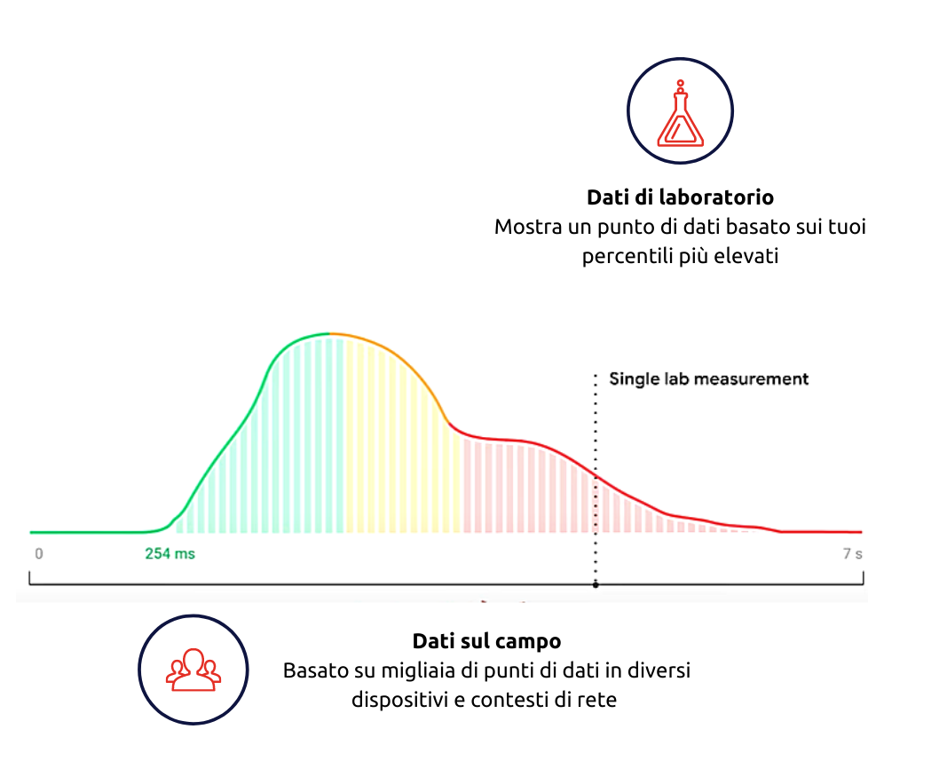
Consideriamo un esempio per vedere i diversi usi che i dati di laboratorio e i dati sul campo hanno sui dati per il Largest Contentful Paint (LCP) di una pagina.

Quando misurate i Core Web Vitals sulla vostra pagina usando dati di laboratorio e ottenete un valore LCP, si tratta di un singolo punto di dati raccolto in tempo reale per voi, calibrato per rappresentare un utente nei vostri percentili più elevati. Questo ti permette di utilizzare un singolo set di valori che è rappresentativo dell’esperienza del tuo utente sulla pagina, in modo che tu possa approfondire ed eseguire il debug su di esso.
I dati sul campo, d’altra parte, sono registrati da utenti reali sui loro dispositivi reali. Ogni volta che gli utenti caricano la tua pagina, aggiungono un singolo punto di dati a questo insieme. Per questo motivo, una singola metrica di campo rappresenta tutti i tuoi utenti.
Mentre entrambi possono essere utili, i dati sul campo sono cruciali poiché sono quelli che Google utilizza per le sue classifiche di esperienza della pagina.
Quali strumenti puoi utilizzare per misurare i Core Web Vitals?
Ci sono diversi strumenti messi a disposizione da Google per aiutarti a misurare il tuo livello di performance dei Core Web Vitals, utilizzando un mix di dati di laboratorio e sul campo. Clickio inoltre propone un servizio di monitoraggio di Web Vitals, basato su dati in tempo reale e su utenti reali. Puoi vederli confrontati nella tabella qui sotto.
| Strumenti di misurazione CWV | Tipo di dati | Frequenza dei dati | Livello dei dati |
|---|---|---|---|
| Clickio Web Vitals Monitoring | Sul campo | Dati sul campo in tempo reale | A livello di sito e di pagina |
| Clickio Check Core Web Vitals | Sul campo | Basato sul report di CrUX | A livello di sito |
| PageSpeed Insights | Laboratorio e sul campo | Mostra una media di 28 giorni | A livello di sito e di pagina |
| Chrome User Experience Report (CrUX) | Sul campo | Dati storici aggiornati mensilmente | A livello di sito |
| Google Search Console | Dati sul campo | Mostra una media di 28 giorni | A livello di pagina |
| Chrome Developer Tools | Laboratorio | Solo per gli utenti che stanno navigando | A livello di pagina |
| Lighthouse | Laboratorio | Solo per gli utenti che stanno navigando | A livello di pagina |
| Web Vitals Chrome Extension | Sul campo | Solo per gli utenti che stanno navigando | A livello di pagina |
Fattori da considerare quando si sceglie uno strumento di monitoraggio Core Web Vitals
Tutti gli strumenti di cui sopra possono essere utili per misurare il tuo Core Web Vitals, ma ci sono diversi fattori che potresti voler considerare quando ne scegli uno.
1. Fornisce dati di utenti reali?
Come già discusso, i dati degli utenti reali (sul campo) sono necessari se volete vedere i punteggi basati su ciò che i vostri utenti stanno effettivamente vivendo sul vostro sito in condizioni reali. Come dice Google stesso:
“I dati forniti da Chrome User Experience Report offrono un modo rapido per valutare le prestazioni dei siti, ma non forniscono la cognizione dettagliata per pagina che è spesso necessaria per diagnosticare con precisione, monitorare e reagire rapidamente alle regressioni.
Di conseguenza, raccomandiamo vivamente ai siti di impostare il proprio monitoraggio dell’utente reale”.
2. Quanto sono recenti i dati?
È importante sapere quanto sono recenti i dati nel tuo rapporto Core Web Vitals in modo da poter agire di conseguenza. Per esempio, il rapporto sull’esperienza utente di Chrome utilizza dati storici che vengono aggiornati mensilmente. Quindi, se i tuoi Core Web Vitals scendono improvvisamente, potrebbe passare del tempo prima che tu sia in grado di vederlo nel rapporto. Peggio ancora, se fai delle modifiche per correggere eventuali problemi, dovrai aspettare un mese per vedere se stanno avendo qualche impatto. Solo i dati in tempo reale ti permettono di agire rapidamente per minimizzare l’impatto di qualsiasi calo nel tuo Core Web Vitals.
3. Quanti dettagli ottieni?
Alcuni strumenti mostrano solo un punteggio complessivo per il tuo sito, quindi non puoi vedere come questo differisce nelle singole pagine. Scegliere uno strumento con dettagli a livello di pagina ti aiuterà a modificare le singole pagine che stanno abbassando il tuo punteggio. Allo stesso modo, strumenti come quello di Clickio ti permettono anche di filtrare per altri criteri come il tipo di dispositivo e il browser , in modo da poter identificare più facilmente la fonte di eventuali problemi.
Prova gratuitamente il monitoraggio Clickio Web Vitals
Basato su dati reali in tempo reale, Clickio Web Vitals Monitoring rende facile misurare accuratamente il tuo Core Web Vitals, e approfondire i dettagli dei tuoi risultati. Ha anche la possibilità di impostare notifiche automatiche, in modo da ricevere una e-mail di notifica ogni volta che i tuoi punteggi scendono sotto un certo livello.
La versione base del servizio è disponibile gratuitamente per qualsiasi sito web, quindi perché non provarlo?
Se stai già utilizzando la piattaforma Clickio, basta andare alla scheda Web Vitals Monitoring per configurarlo.
Se non sei ancora registrato, clicca qui per iscriverti ora.
