Como otimizar o seu Caminho de Renderização Crítico? (Critical Rendering Path – CRP)

Otimizar o seu Caminho de Renderização Crítico pode fazer uma grande diferença no desempenho do seu site. Este artigo explica o que exatamente é o Caminho de Renderização Crítico, por que ele é importante e o que você pode fazer para melhorar o seu.
Resumo
- O que é Caminho de Renderização Crítico?
- Por que os publishers devem se preocupar com o Caminho de Renderização Crítico?
- O que afeta o Caminho de Renderização Crítico?
- E as imagens?
- Como verificar se você tem problemas com o Caminho de Renderização Crítico?
- Como otimizar o Caminho de Renderização Crítico e melhorar o desempenho
O que é o Caminho de Renderização Crítico?
Um Caminho de Renderização Crítico é o processo executado por um navegador para transformar HTML, CSS e JavaScript em pixels exibidos na tela. A maior parte desse processo está oculto para usuários e desenvolvedores, mas é crucial entender o que acontece entre as diferentes etapas.
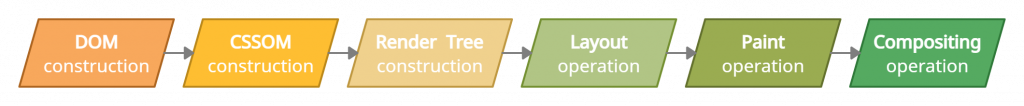
Etapas:

Por que os publishers devem se preocupar com seu CRP?
Desde junho de 2021, o Google tem usado a experiência da página como um fator-chave em seus rankings de busca. É importante que os publishers garantam que estão em conformidade com todas as três métricas dos Core Web Vitals – Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS) – ou eles podem ter uma classificação inferior nos resultados de pesquisa e receber menos tráfego.
Otimizar o CRP de um site pode diminuir drasticamente o tempo necessário para exibir os primeiros pixels de uma página e, ao fazer isso, melhorar o LCP. Enquanto isso, a compreensão do caminho de renderização crítico também serve como base para a criação de aplicativos interativos estáveis, que também podem ajudar a melhorar o FID.
O que afeta o Caminho de Renderização Crítico?
- Carga da rede (tempo de resposta do servidor web). Lembre-se de que as redes móveis sempre requerem mais tempo para estabelecer uma conexão, independentemente da velocidade da rede.
- Código HTML É impossível exibir uma página sem carregar HTML completo e construir o Document Object Model (DOM). A renderização da página só pode começar depois disso.
- CSS tem seu próprio modelo de objeto (CSSOM), que deve ser construído e aplicado ao DOM. O processo de construção CSSOM bloqueia a renderização.
- Web Fonts. Carregar todas as fontes da página, vinculadas ao DOM/CSSOM, também bloqueia a renderização.
- JavaScript. Pode interagir tanto com HTML quanto com CSS. Potencialmente o componente mais “destrutivo” que afeta o CRP. Se nenhuma medida extra for tomada, os navegadores param a renderização quando o JavaScript é carregado e executado. O DOM/CSSOM pode ser resultado da execução do JavaScript e, nesse caso, todo o CRP deve ser reiniciado.
E as imagens?
Observe que as imagens são a parte mais pesada da maioria das páginas da web, mas não estão listadas nos componentes CRP acima. As imagens são de conteúdo simples, não requerem tratamento especial e, em geral, não têm impacto. O processo de renderização real (construir a árvore DOM) não depende de imagens e não é bloqueado pelo carregamento delas.
Como verificar se você tem problemas com CRP?
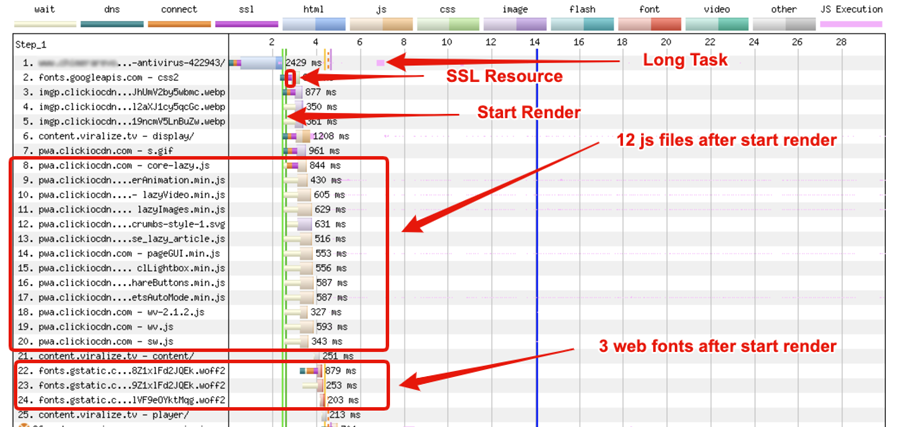
Ferramentas como webpagetest.org e Chrome DevTools são inestimáveis para rastrear e encontrar gargalos, com diagramas exibindo o que acontece em sua página da web. Por exemplo, a captura de tela abaixo mostra vários arquivos js/css sendo carregados antes do início da renderização (linha vertical verde) e atrasando-o, evitando que o usuário interaja com a página.

Como melhorar o CRP e aumentar o desempenho
Otimize a velocidade de resposta do servidor e use um CDN
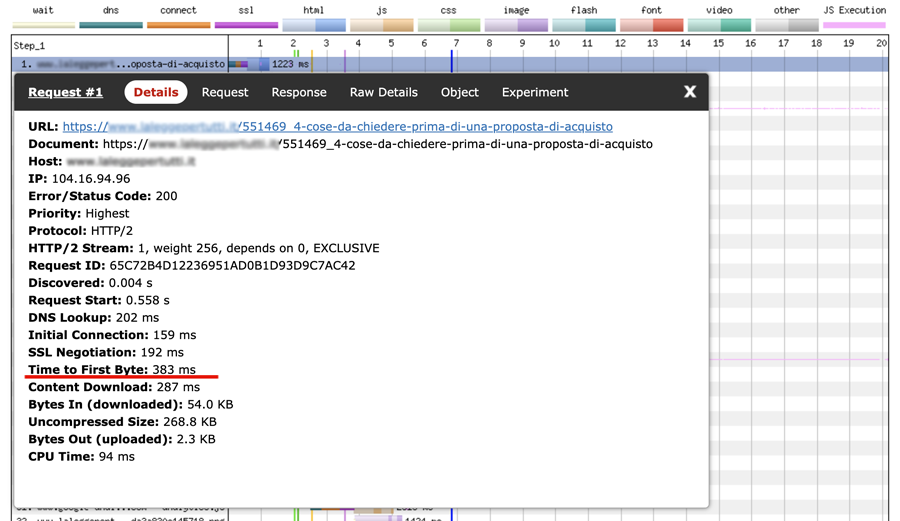
Em primeiro lugar, precisamos de uma resposta rápida do servidor, já que a maioria das métricas depende diretamente dela. Normalmente, essa quantidade é medida como “tempo até o primeiro byte” ou TTFB. O TTFB ideal é inferior a 200 milissegundos.

Para melhorar o tempo de resposta do servidor, use uma Content Delivery Network (CDN), como Cloudflare Enterprise. Um CDN permite que as redes transfiram conteúdo da web de acordo com a geolocalização do usuário. Combine-o com o cache de HTML para ver um aumento no desempenho.
Forme uma parte superior da página (acima da dobra)
Os navegadores carregam o conteúdo da web (todos componentes do CRP) em “fragmentos”, embora possa parecer que isso aconteça em uma progressão única e constante, porque cada parte é carregada em uma sequência semelhante e rápida. Uma “parte” consiste em um pacote de dados de até 14 kb de tamanho, como resultado, páginas da web de 14 kb (ou menos) carregam mais rápido. Uma página de 15 kb requer duas partes, uma página de 29 kb requer três e assim por diante. Com uma conexão de Internet estável e um servidor descarregado, uma página de 14 kb é carregada e totalmente processada em menos de um segundo.
Formar a primeira tela (acima da dobra) de uma página da web é crucial para seu processamento contínuo. O CRP deve incluir apenas código/recursos necessários para a exibição da primeira tela. Caso contrário, obtemos uma tela em branco (“white screen of death”), até que todos os elementos-chave/importantes da primeira tela sejam visíveis.
Sabendo como um navegador funciona e o que incluir no conteúdo acima da dobra, você pode criar uma experiência de usuário tranquila. Recomendamos fazer o seguinte:
- Pegue uma página da web de 1,2MB
- Coloque componentes críticos (HTML/ CSS/ JS/ Fontes que são essenciais para renderizar conteúdo em uma tela) nos primeiros 14 kb. Como resultado, a renderização da página para os usuários será acelerada
- Carregue o conteúdo restante de forma assíncrona ou coloque-o em uma posição inferior no código (por exemplo, antes da tag de fechamento </body>).
Siga essas recomendações gerais
Existem também algumas regras gerais que os desenvolvedores da web devem seguir para melhorar o caminho de renderização crítico. Essas medidas irão afetar positivamente o desempenho, bem como melhorar as métricas de LCP e FID:
- Todos os componentes CRP que causam bloqueio no HEAD devem ter menos de 14 kb no total.
- Todos os recursos do caminho crítico devem ser carregados de um único nome de domínio para minimizar o tempo de pesquisa DNS.
- Remova redirecionamentos, pois causam atrasos adicionais na rede.
- A renderização é executada de forma mais rápida e eficaz se o CSS vier antes do JavaScript.
- Tente fornecer serviço JavaScript assíncrono (async/defer). Caso contrário, o script deve ser colocado o mais baixo possível no código, para que não entre nos primeiros 14 kb dos dados carregados.
- Combine e otimize todos os arquivos CSS e JS.
- Implemente a divisão de código. Carregue apenas os recursos de que você precisa para a página. Pode parecer óbvio, mas alguns frameworks e CMS tendem a usar todo o CSS e JS em cada página, independentemente de serem realmente necessários.
Como o Prism da Clickio ajuda a melhorar o CRP?
Prism, a tecnologia de desempenho de site da Clickio, transforma automaticamente o conteúdo original do site em uma visualização de dispositivo móvel user-friendly, otimiza seu processo de saída e melhora as métricas de LCP e FID, mantendo o conteúdo do site original.
Continuamos monitorando o desempenho de todos os sites Prism, ajustando as configurações para maximizar a velocidade de carregamento, a experiência do usuário e as receitas de anúncios. Do ponto de vista técnico, algumas das melhorias que fizemos recentemente incluem:
- Implementação de uma arquitetura baseada em app-shell, de acordo com o modelo PRPL.
- Divisão do CSS em duas partes: CSS crítico e todos os outros CSS, que são carregados de forma assíncrona depois que o conteúdo é renderizado na primeira tela (acima da dobra).
- Criação de um mecanismo para gerenciar a ordem do conteúdo inseríveis (widgets) com carregamento assíncrono.
- Divisão do pacote javascript unificado em arquivos separados. Agora, todos os módulos necessários são carregados apenas quando seu uso é exigido pela página. Ao habilitar os scripts, usamos a estratégia type = ”módulo”.
- Mover a maioria dos códigos inline-js e inline-css para os módulos.
- Mudar a maioria dos widgets/componentes não usados inicialmente para renderização do lado do cliente. Apenas a configuração json é solicitada do servidor. Isso diminui o peso geral do app-shell, aumenta a velocidade de renderização da página e reduz os custos de CPU para processamento de recursos.
À medida que essas melhorias foram implementadas para os publishers de Prism, eles notaram um aumento no LCP e FID entre 5 e 20%.
Por que não ver a diferença que Prism pode fazer no desempenho e na receita do seu site com uma avaliação gratuita? Se você já for um publisher da Clickio, basta entrar em contato com seu gerente de conta. Caso contrário, você pode se registrar para um teste gratuito aqui.
