Dados de Laboratório x Dados de Campo – Como monitorar os seus Core Web Vitals

Os Core Web Vitals estão se tornando cada vez mais importantes para as classificações de pesquisa do Google, e agora há uma variedade de ferramentas disponíveis para ajudá-lo a medi-los. Este artigo considera algumas das diferenças entre essas ferramentas e como os editores podem fazer uso de dados de laboratório e de campo para melhorar seus Core Web Vitals.
Resumo
- O que são os Core Web Vitals?
- Por que os Core Web Vitals são importantes
- Medindo os Core Web Vitals – diferenças entre dados de laboratório e dados de campo
- Quais ferramentas você pode usar para medir os Core Web Vitals?
- Fatores a serem considerados ao escolher uma ferramenta para monitorar os CWVs.
- Experimente o Clickio Web Vitals Monitoring gratuitamente.
O que são os Core Web Vitals?
Em maio de 2020, o Google apresentou um novo conjunto de métricas chamado “Core Web Vitals”. Os CWVs foram projetados para ajudar os desenvolvedores da web a otimizar seus sites para melhorar a experiência real do usuário.
O conjunto atual de Core Web Vitals consiste em três métricas: Largest Contentful Paint (LCP), Interaction to Next Paint (INP) e Cumulative Layout Shift (CLS), com cada um deles enfocando um aspecto específico da experiência do usuário.
1. Largest Contentful Paint (LCP) mede o desempenho do carregamento – em outras palavras, a velocidade com que o site aparece na tela
2. Cumulative Layout Shift (CLS) quantifica a estabilidade visual – essencialmente a quantidade de coisas inesperadas ou quanto seu conteúdo se move
3. Interaction to Next Paint (INP) mede a rapidez com que um site responde às interações do usuário, como cliques ou pressionamentos de teclas.
Você pode descobrir mais nessa postagem anterior do blog.
Por que os Core Web Vitals são importantes
Compreender os seus Core Web Vitals pode ajudá-lo a melhorar o desempenho do seu site, aprimorar a experiência do usuário e impulsionar sua classificação nos motores de pesquisa.
Desde junho de 2021, o Google usa os Core Web Vitals como parte de seus algoritmos de pesquisa, portanto, se você não estiver em conformidade com todas as medidas, poderá ver seu site cair nas classificações de pesquisa, levando a uma redução no tráfego.
Mas essa não é a única razão para melhorar seus Core Web Vitals. A ideia por trás deles é garantir que os sites ofereçam uma boa experiência de página e, se você fizer isso, terá mais chances de ver visitantes satisfeitos, que desejam passar mais tempo em seu site, visualizar mais conteúdo e retornar com mais frequência. Em última análise, isso deve levar a um aumento em sua receita, à medida que os usuários visualizam e interagem com mais anúncios.
Na verdade, o Google cita vários exemplos de empresas que se beneficiaram significativamente com a melhoria de elementos de seus Core Web Vitals.
- Vodafone (Italia) melhorou o LCP em 31% e atingiu 8% a mais de vendas.
- iCook melhorou o CLS em 15% e atingiu 10% a mais de receita.
- Yahoo! Japão corrigiu o CLS levando a uma redução de 98% nas páginas ruins e um aumento de 15% nas visualizações de página por sessão.
- Tokopedia melhorou o LCP em 55% e obteve um aumento de 23% na duração média de sessão.
Além disso, os Core Web Vitals passarão a ser ainda mais importantes nos próximos meses, à medida que começam a ter um impacto também nas classificações de desktop.
Medindo os Core Web Vitals – diferenças entre dados de laboratório e dados de campo
Então, como podemos obter os insights mais úteis sobre as métricas de experiência do usuário? De acordo com o Google, existem dois recursos para aprender como os usuários estão experimentando um site.
Esses dois recursos são dados de laboratório e dados de campo, sendo esse último também conhecido como dados de monitoramento de usuário real (RUM – Real User Monitoring).
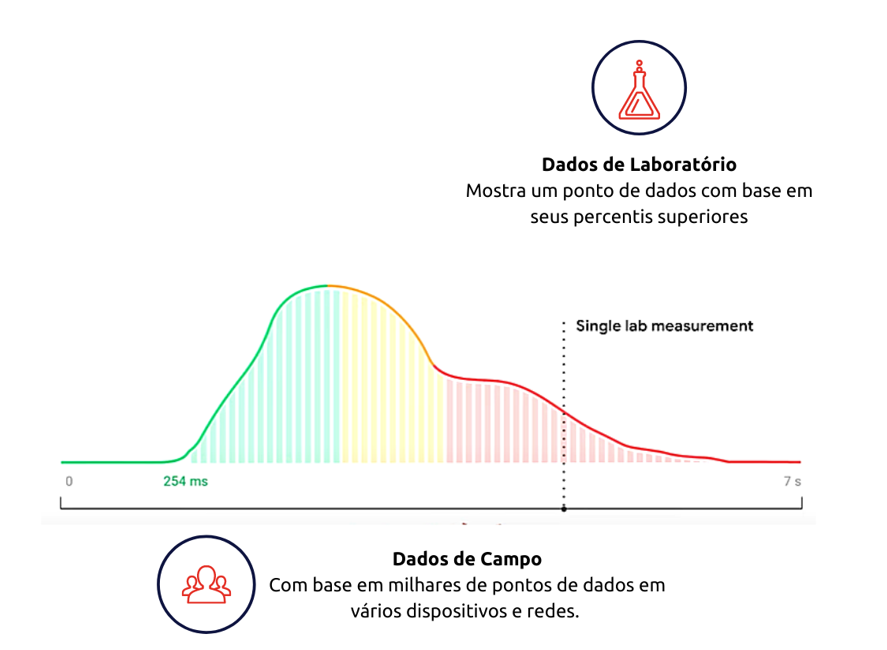
- Dados de Laboratório são coletados em um ambiente controlado com configurações de dispositivo e rede predefinidos. Como tal, eles fornecem resultados reproduzíveis com feedback imediato e podem ser bons para depuração.
- Dados de Campo permitem que você entenda o que os usuários do mundo real estão realmente experimentando em seu site, o que pode depender de uma variedade de fatores, como sua localização geográfica, dispositivo e condições de rede.
Vamos considerar um exemplo para ver os diferentes usos que os dados de laboratório e dados de campo têm em dados do mundo real para o Largest Contentful Paint (LCP) de uma página.

Quando você mede os Core Web Vitals em sua página usando dados de laboratório e obtém um valor de LCP, por exemplo, é um único ponto de dados coletado em tempo real para você, calibrado para representar um usuário em seus percentis superiores. O que isso permite que você faça é usar um único conjunto de valores como representante da experiência do usuário em sua página para que você possa mergulhar fundo e depurar isso.
Os dados de campo, por outro lado, são registrados de usuários reais em seus dispositivos reais. Cada vez que seus usuários carregam sua página, ele adiciona um único ponto de dados a este conjunto. Por isso, uma única métrica de campo representa todos os seus usuários.
Embora ambos possam ser úteis, os dados de campo são cruciais, pois são os que o Google utiliza para suas classificações de experiência de página
Quais ferramentas você pode usar para medir os Core Web Vitals?
Existem várias ferramentas disponibilizadas pelo Google para ajudá-lo a medir sua pontuação de desempenho dos Core Web Vitals, usando uma combinação de dados de laboratório e de campo. A Clickio também oferece um serviço chamado Web Vitals Monitoring, baseado em dados de usuários reais em tempo real. Você pode ver essas comparações na tabela abaixo.
| Ferramentas de mensuração CWV | Tipo de dados | Frequência dos dados | Nível de dados |
|---|---|---|---|
| Clickio Web Vitals Monitoring | Dados de Campo | Dados de campo em tempo real | Site e Página |
| Clickio Check Core Web Vitals | Dados de Campo | Com base no relatório CrUX | Página |
| PageSpeed Insights | Dados de Campo e de Laboratório | 28 dias em média | Site e Página |
| Chrome User Experience Report (CrUX) | Dados de Campo | Historicamente atualizado mensalmente | Site |
| Google Search Console | Dados de Campo | 28 dias em média | Página |
| Chrome Developer Tools | Dados de Laboratório | Apenas para usuários que estão navegando | Página |
| Lighthouse | Dados de Laboratório | Apenas para usuários que estão navegando | Página |
| Web Vitals Chrome Extension | Dados de Campo | Apenas para usuários que estão navegando | Page Level |
Fatores a serem considerados ao escolher uma ferramenta para monitorar os CWVs.
Todas as ferramentas acima podem ser úteis para medir seus Core Web Vitals, mas há vários fatores que você pode querer considerar ao escolher um.
1. Ele fornece dados do usuário real?
Conforme já discutido, os dados do usuário real (campo) são necessários se você quiser ver as pontuações com base no que os usuários estão realmente experimentando no seu site em condições do mundo real. Como o próprio Google diz:
“Os dados fornecidos pelo Relatório de Experiência do Usuário do Chrome oferecem uma maneira rápida de avaliar o desempenho dos sites, mas não fornece a telemetria de visualização por página detalhada, que geralmente é necessária para diagnosticar, monitorar e reagir rapidamente a regressões com precisão.
Como resultado, é altamente recomendável que os sites configurem seu próprio monitoramento de usuário real.”
2. Quão recente são os dados?
É importante saber o quão recentes são os dados em seu relatório Core Web Vitals para que você possa tomar as devidas providências. Por exemplo, o Relatório de Experiência do Usuário do Chrome usa dados históricos que são atualizados mensalmente. Portanto, se seus Core Web Vitals caírem repentinamente, pode levar algum tempo até que você consiga ver isso no relatório. Pior ainda, se você fizer alterações para corrigir quaisquer problemas, terá que esperar um mês para ver se eles estão tendo algum impacto. Somente dados em tempo real permitem que você atue rapidamente para minimizar o impacto de qualquer queda em seus Core Web Vitals.
3. Quão detalhado é?
Algumas ferramentas mostram apenas uma pontuação geral para o seu site, então você não pode ver como isso difere nas páginas individuais. A escolha de uma ferramenta com detalhes no nível da página o ajudará a corrigir todas as páginas individuais que estão prejudicando sua pontuação. Da mesma forma, ferramentas como a da Clickio também permitem que você filtre por outros fatores, como tipo de dispositivo, navegador e tipo de dispositivo, para que você possa identificar mais facilmente a origem de quaisquer problemas.
Experimente o Clickio Web Vitals Monitoring gratuitamente
Com base em dados de usuário real em tempo real, o Clickio Web Vitals Monitoring facilita a medição precisa de seus Core Web Vitals e analisa os detalhes de seus resultados. Também tem a opção de configurar alertas automatizados, para que você receba uma notificação por e-mail sempre que sua pontuação cair abaixo de um determinado nível.
A versão básica do serviço está disponível gratuitamente em qualquer site, então por que não experimentar?
Se você já estiver usando a plataforma Clickio, basta acessar a aba Web Vitals Monitoring para configurar.
Se você ainda não está registrado, clique aqui para se inscrever agora.
